To create a new slider click the add new slider button with a plus sign. Tweet on Twitter Share on Facebook Google Pinterest.

Layer Slider Basic Tutorial Enfold Theme For Wordpress Youtube
Click on the edit icon of the Layered Slider element and chose a slider from the one youve already created.

. Carry Hill School Responsive WordPress Theme. Andrew M Oct 28 2021 comments off. Content Transition Link Attributes and Styles.
To edit a sliderfind Slider Slideshow from the WordPress menu and select Layer Slider. This tutorial is intended specifically for Holiday Planners. Ad Learn how to build a responsive Wordpress site that looks great on all devices.
Scroll Video AddOn QuickStart Video Tutorial. The first version was released on December 2 2011. Creating a Slider Once you have installed the LayerSlider plugin head on over to WordPress Dashboard LayerSlider WP Sliders.
You will then be taken to the slider manager page where you can view all your existing sliders import sliders and create a new slider. How to Add a WordPress Slider for WPBakery Builder WPBakery is one of the most popular WordPress visual editor. - Go to your WordPress Manage Plugins page find the LayerSlider in your plugins list and click on activate.
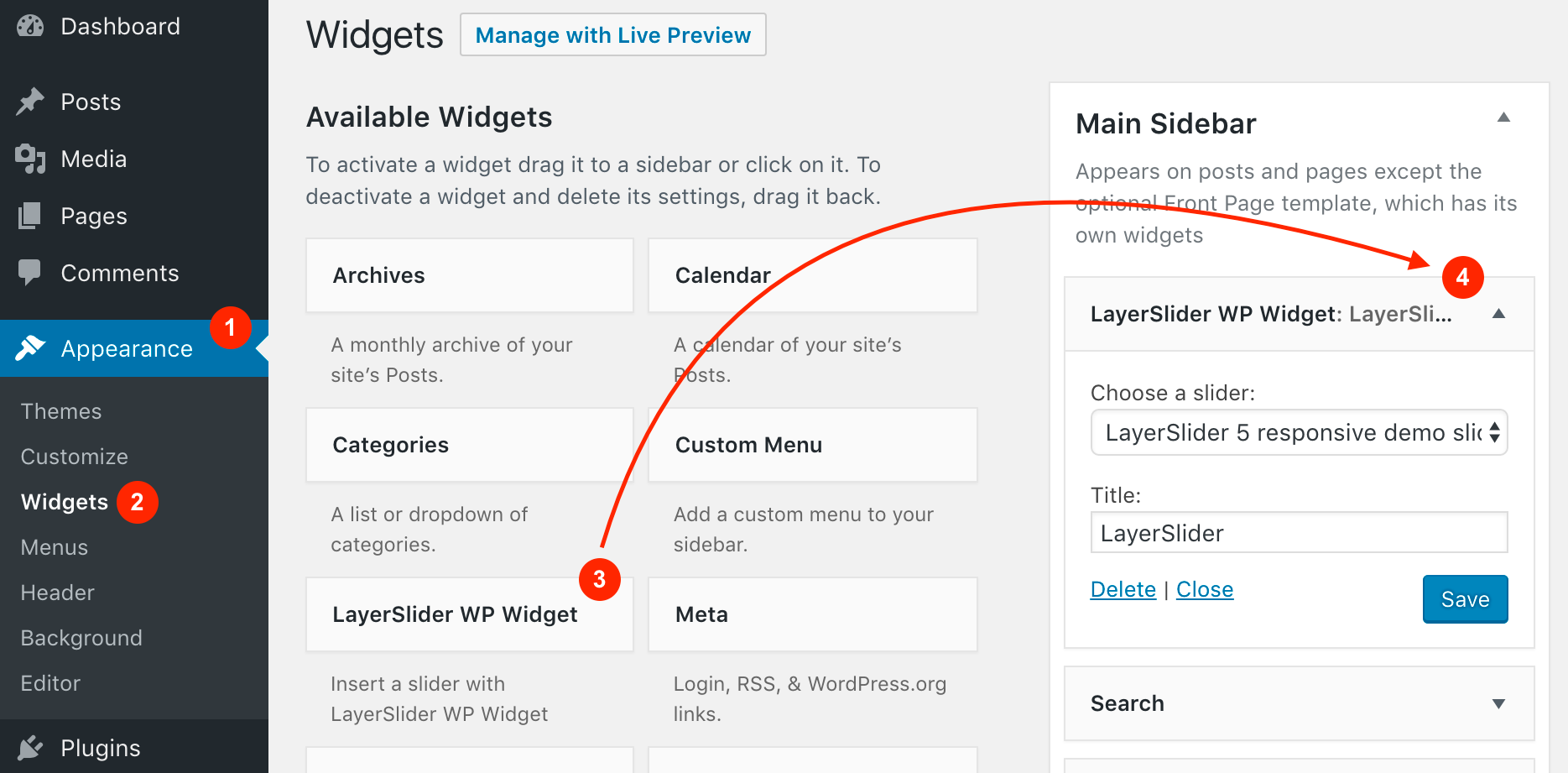
Create a new slider. Andrew M Sep 17 2021 comments off. For steps on configuring this widget for any of the other uses listed above visit the Tutorials section.
This tutorial will guide you how to add a WordPress image and video Slider to the WPBakery Builder. We built LayerSlider back in the day because we felt slider plugins was static and devoid of life. The layers show up below the slider preview window.
Inserting the slider using the Drag Drop Builder You can place your sliders into pages and posts using the Drag Drop Builder. - Copy the layerslider-wordpress-pluginLayerSliderfolder into your WordPress wp-contentplugins folder using your favorite FTP program. We put out a tutorial on layer slider for a previous version but the interface has changed a bit so we wanted to do a quick recapMake sure to check out ou.
You May Also Like. Navigate to the wp-contentplugins folder. Click on the button or drag into the editor in order to insert it.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. Kreatura Media LayerSlider Responsive Demo. The ultimate Slider Revolution 6 Tutorial 2021.
Tweet on Twitter Share on Facebook Google Pinterest. 19 rows Open your favorite FTP application and connect to your server. Updated Tutorial on Using Layer Slider for WordPress.
LayerSlider Premium Multipurpose Slider Plugin. Copy over the LayerSlider folder extracted from the installable ZIP file. Activate the Smart Slider 3 plugin through the Plugins menu in WordPress.
An editing section will display once clicked. A created demo is as. Go to Dashboard Element Pack 3rd Party Widgets and find the Layer Slider widget and install it.
Step 3 Each slide you create can have multiple layers added to it. Lottie Animations AddOn Extra Settings Video Tutorial. It comes with 13 built-in skins and it has tons of options to entirely customize the appearance and behavior of your sliders at.
Home Wordpress Tutorial Updated Tutorial on Using Layer Slider for WordPress. Click Add New to create a new layer. Upload the Smart Slider 3 through Plugins Add New Upload interface or upload smart-slider-3 folder to the wp-contentplugins directory.
Step-2 You will see a new tab named LayerSlider WP on your dashboard. From there click on the Add New Slider button on the top position. The Layers Slider Widget is incredibly versatile and can be used as a traditional content slider a jumbo layout section Call-To-Action bar Testimonial or slideshow just to name a few.
Carry Hill School Responsive WordPress theme is. Since then LayerSlider has evolved to be much more than a slider plugin. Click on the Smart Slider menu click on the create slider button.
Navigate to the Plugins page on your WordPress admin area and click the Activate button below LayerSlider. Click on that and you will see a new window with lots of information. This article outlines the widgets options.
Edit help layer slider layerslider slideshow tutorial WordPress wordpress tutorial. We put out a tutorial on layer slider for a previous version but the interface has changed a bit so we wanted to do a. Content tab is where you add your.
Youll see all the sliders youve created so far. Lottie Animations AddOn QuickStart Video Tutorial. Step 4 The layer editing section has 4 tabs.
Short tutorial on using Layer Slider WP for Wordpress. LayerSlider WP is a premium multi-purpose slider for creating image galleries content sliders and mind-blowing slideshows with must-see-effects even from your WordPress posts and pages. At the end of every Slider row youll see a Pencil Box Edit button.
We visioned an alternative where we could add independently animating layers similarly to video editing applications. Tweet on Twitter Share on Facebook Google Pinterest. The best example for layer slider you could find on web is no doubt its demo content itself.
Click on it after page reload youll be directed to the desired Slider for editing. It uses almost all of the plugins capabilities and transitions that you could inspire from.

Layer Slider Avada Website Builder

Updated Tutorial On Using Layer Slider For Wordpress Youtube

Guide To Layered Slider Wp Vamtam Help Desk



0 komentar
Posting Komentar